Photoshop Canvas Size
What is Canvas Size?
Canvas Size is the overall size of the workspace, including the image and any surrounding borders or areas of transparency.
Often the canvas size is the same as image size, such as when there is only one image, with no borders or transparent areas outside the image. When you add borders or additional images, the canvas size will be different.
Canvas Size vs Image Size
The image size (or pixel dimensions) determines the actual dimensions of your image, while the canvas size dictates the overall workspace, including any surrounding borders or transparent areas.
For more information see Image Size vs Canvas Size.

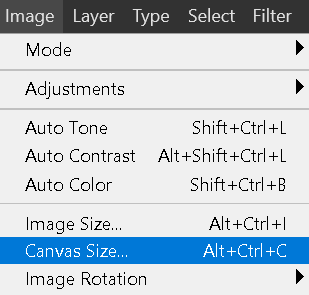
Menu: Image > canvas size
Access canvas size from the menu: Image > canvas size
Canvas Size can be affected by Image Size
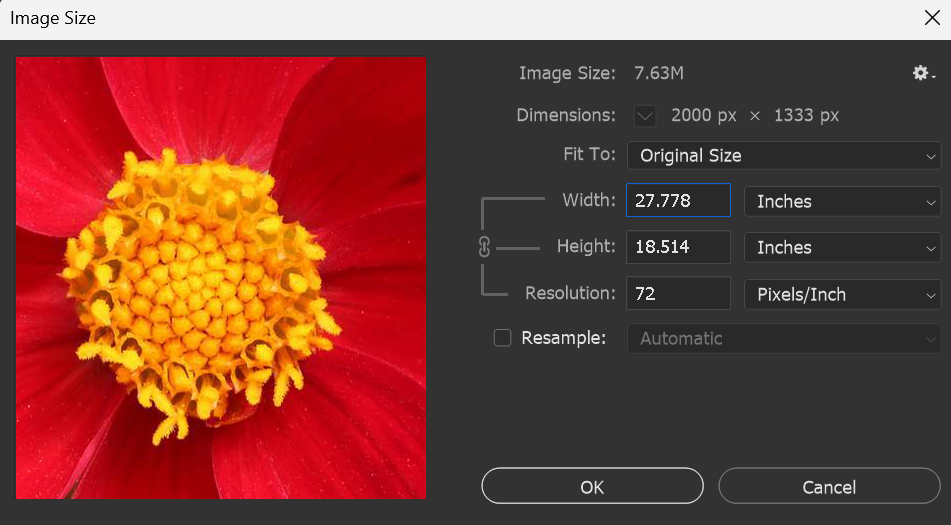
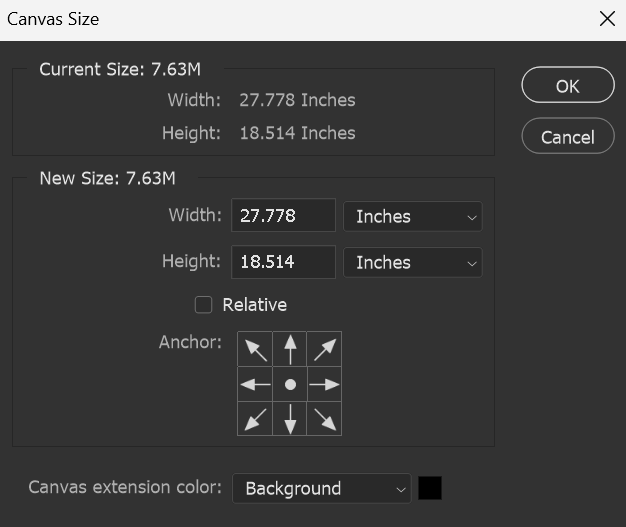
Canvas size is related to image size. The 2 screenshots below, show the Image Size panel, showing the image size as 2000x1333px, 27.778x18.514 inches @ 72ppi (pixels per inch). When we open the Canvas Size panel, we can see that it shows exactly the same details.

Image size (@72ppi) is 27.778x18.514 inches

Canvas size is 27.778x18.514 inches
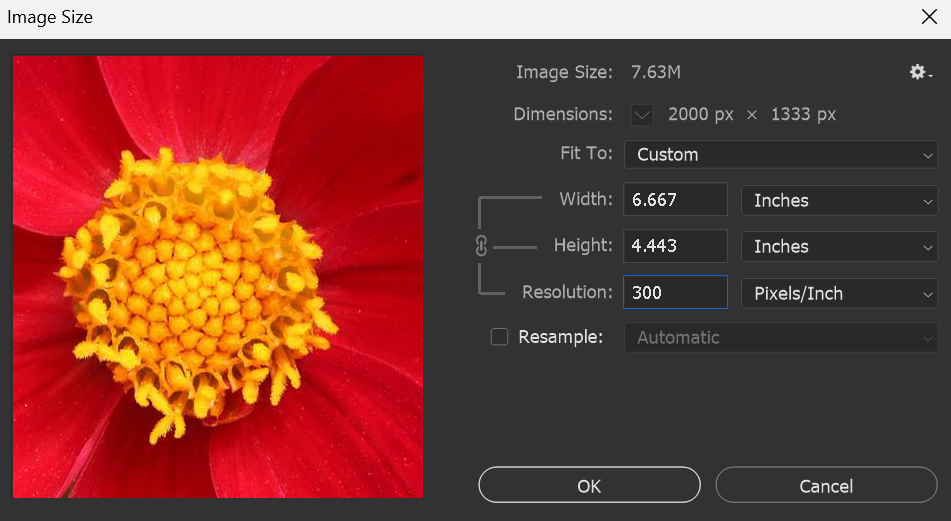
The two screenshots below show the Image Size panel, in which I have changed the resolution to 300ppi (pixels per inch), instead of 72ppi, above. Because the Resample box is not ticked, this does not change the image size (pixel dimensions), but it does change the size of the image if it was to be printed. The image size is still 2000x1333px, but is 6.667x4.443 inches @ 300ppi. When I then open the Canvas Size panel, it shows exactly the same details.

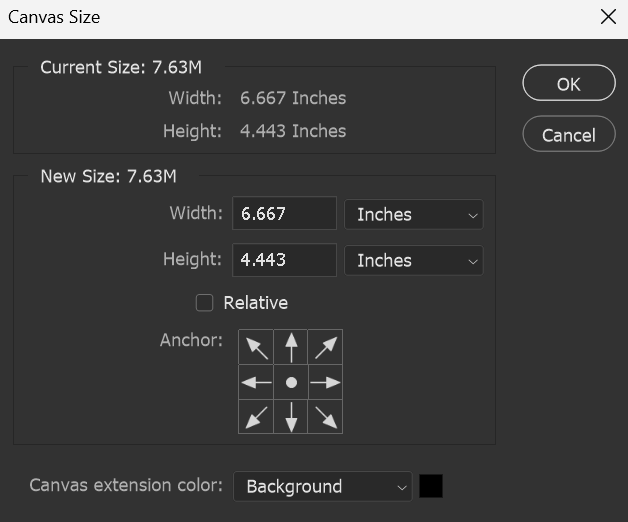
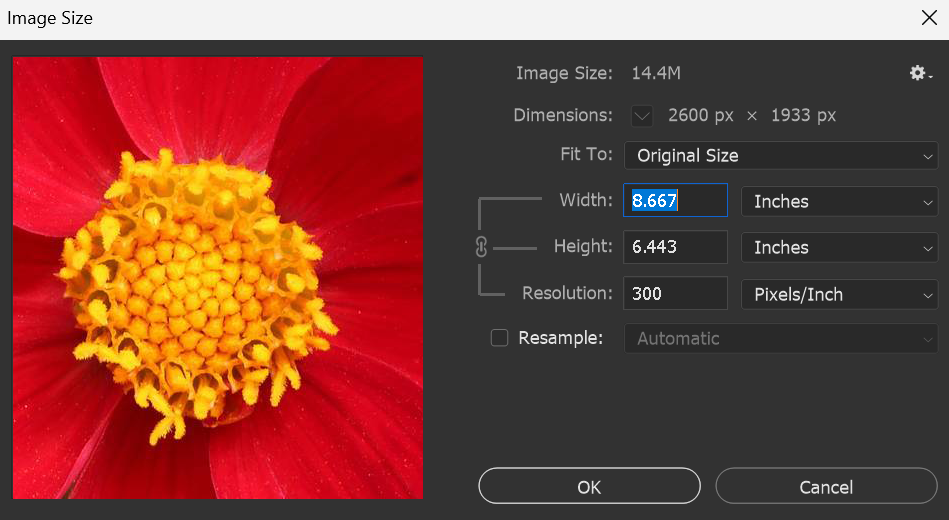
Image size (@300ppi) is 6.667x4.443 inches

Canvas size is 6.667x4.443 inches
Add Canvas Size to create Overall Size
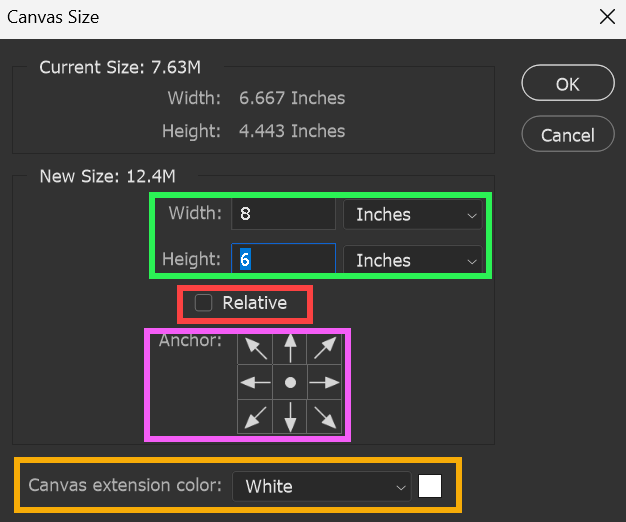
In this image I will increase Canvas Size to add a border around the image. Relative is not selected, so the Canvas Size will be changed to the dimensions I choose (8x6 inches).

Several options affect how Canvas Size is added
Width & Height (green): Overall size of Canvas. You can choose several options from the dropdown box, e.g. cm, inches, percent, pixels etc.
Relative (red): Relative is unselected, so the measurments in the green box will be the new, overall, canvas size.
See the next example, below, to see the difference when Relative is selected.
Anchor (pink): The Anchor controls where extra canvas size will be added, illustrated by the arrows. When the dot is in the centre, (as in this screenshot), the extra size will be added equally to all 4 sides.
Canvas Extension Color (orange): This controls the color of the new added canvas size.

Relative is unselected, Anchor is Center, so additional Canvas Size is added equally to all 4 sides, so new Canvas Size is 8x6 inches
This is the result of applying the settings shown in the previous screenshot,
Increasing canvas size to 8x6 inches and this is applied equally to all 4 sides, as the Anchor is positioned in the center.

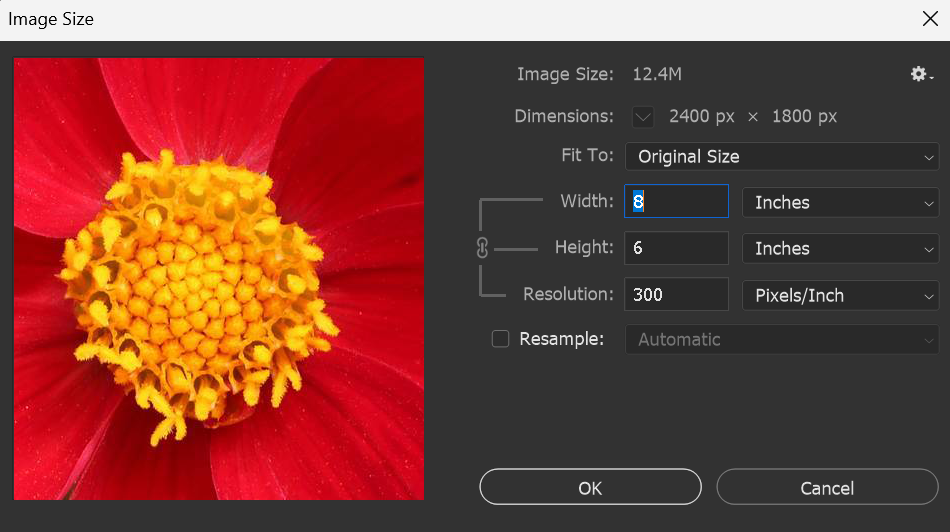
After setting Canvas Size to 8x6 inches, Image Size shows the results.
After making changes in Canvas Size, these are also shown in Image Size.
Add Canvas Size using Relative
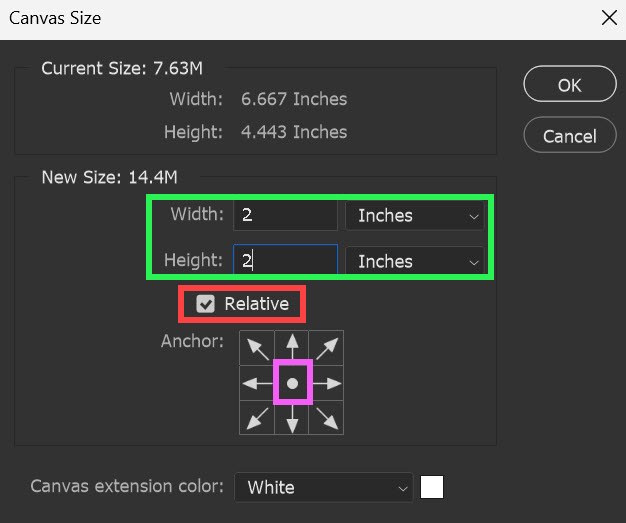
This time I will add Canvas Size to create a one inch border around all 4 sices of the image. Relative is selected, so the additional 2 inches of height and width will be added equally to all 4 sides (one inch per side).

Several options affect how Canvas Size is added
Width & Height (green): Canvas Size. You can choose several options from the dropdown box, e.g. cm, inches, percent, pixels etc.
Relative (red): Relative is selected this time, so the measurments in the green box will be the additional canvas size, which is added to the existing canvas size, according to where the Anchor is positioned.
Anchor (pink): The Anchor is in the center, so the additional canvas size will be added equally to all 4 sides.
Canvas Extension Color (orange): This controls the color of the new added canvas size.

Relative is unselected, Anchor is Center, so additional Canvas Size is added equally to all 4 sides, so new Canvas Size is 8x6 inches
This is the result of applying the settings shown in the previous screenshot,
Increasing canvas size to 8x6 inches and this is applied equally to all 4 sides, as the Anchor is positioned in the center.

Relative is unselected, Anchor is Center, so additional Canvas Size is added equally to all 4 sides, so new Canvas Size is 8x6 inches
After applying changes to Canvas Size, the results are also shown in Image Size.
Two inches were added to both width and height, which were applied equally to each side. Image Side shows that both width and height have been increased by 2 inches, to 8.667 x 6.443 inches.
Add Canvas Size Unequally using Relative
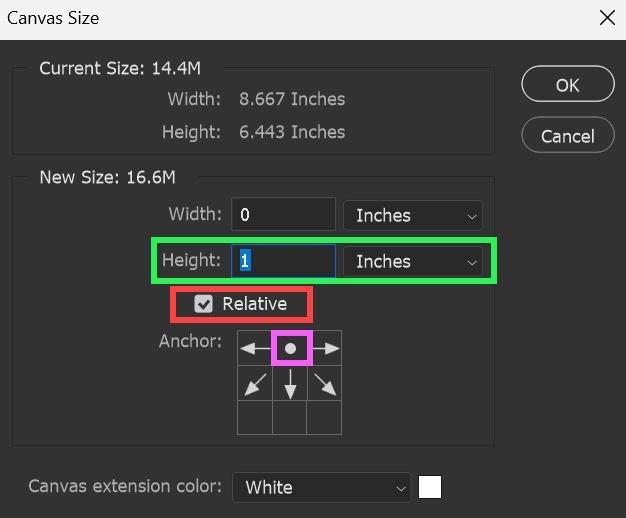
This time I will add an addiontional one inch border, but only to the bottom of the image. Relative is selected and the Anchor is set at the top, so the additional 1 inch of height will only be added to the bottom of the image.

Relative selected will add additional size to the canvas in the direction of the arrows, from the anchor.
Width & Height (green): I am only adding 1 inch to the height. The Width will be unchanged.
Relative (red): Relative is selected, so the 1 inch will be added to the existing canvas size.
Anchor (pink): The Anchor is in the top center, so the additional canvas size will be added to the bottom of the canvas. Because I am not adding any width, nothing will be added to either side.

Relative is unselected, Anchor is Center, so additional Canvas Size is added equally to all 4 sides, so new Canvas Size is 8x6 inches
This is the result of applying the settings shown in the previous screenshot,
Increasing canvas size to 8x6 inches and this is applied equally to all 4 sides, as the Anchor is positioned in the center.

Relative is unselected, Anchor is Center, so additional Canvas Size is added equally to all 4 sides, so new Canvas Size is 8x6 inches
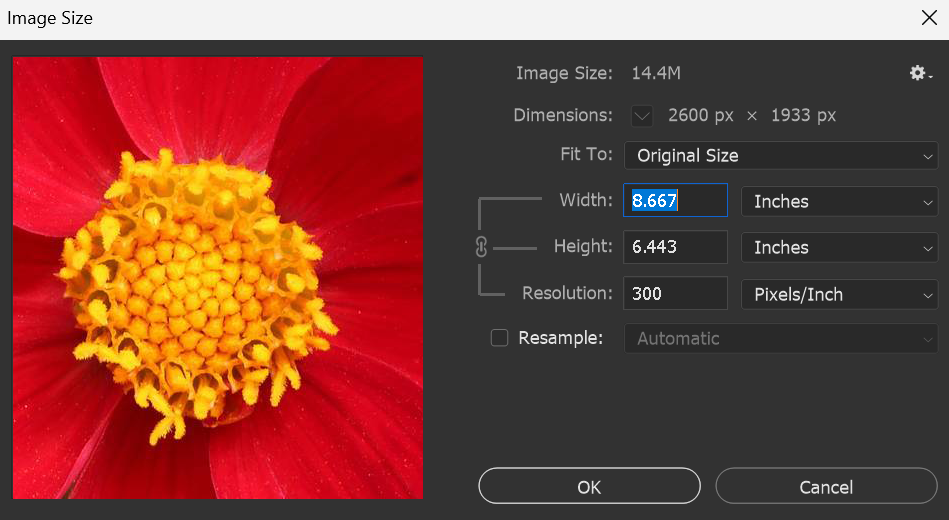
After applying changes to Canvas Size, the results are also shown in Image Size.
Two inches were added to both width and height, which were applied equally to each side. Image Side shows that both width and height have been increased by 2 inches, to 8.667 x 6.443 inches.

