Polygon Tool
The Polygon Tool allows you to create Polygon path or shape of several sides.
You can have rounded corners, but only for all the corners. If you want to have only one or two corners rounded, you will need to convert to a path, instead of a shape, then edit with tools such as the Pen tool and Direct Selection tool.
There are 6 Shape tools;
Rectangle Tool
Ellipse Tool
Triangle Tool
Polygon Tool
Line Tool
Custom Shape Tool

Polygon Tool Options
Detailed descriptions of each tool option
Tool Presets

You can create and save a Tool Preset for any tool, which will remember settings that you choose for that tool, so you can quickly and easily select different presets and settings for a particular tool. The degree of usefulness of presets varies, depending on the tool.
You can reset any tool back to its default settings by right clicking on the Tool Presets button and select Reset Tool. Take care not to Reset All Tools, unless that is intended.
Tool Mode

There are three options;
Shape Create a shape layer and color it.
Path Create path, which you can then easily convert into a selection.
Pixels You can apply the Polygon tool directly to the pixels in the selected layer, but this will make changes directly to those pixels, which is destructive editing. Alternatively select the Path option in the Tool Mode, which you can turn into a selection, and then apply it to a Layer Mask. This option is non-destructive and permanently editable.
Fill

If the path creates a shape, i.e. it is not a straight line, then Fill will fill the area with the chosen color, gradient or pattern.
Click to open the Fill Type and Color panel, shown below.
Note that Fill and Stroke panels are identical, but when the panel is opened from Fill, options will change the Fill settings.
Fill Type and Color

Choose from different Fill styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Stroke Size Scrubby Slider

A Stroke in Photoshop is an outline. Strokes can vary in width, color and style.
You can adjust Stroke Width either with the dropdown size box and the slider, or directly, using the Scrubby Slider (highlighted in red).
Move the cursor over the word "Stroke" and watch for the cursor to change to a hand+arrows. Click and drag to the left to decrease, or to the right to increase the width of the stroke. While dragging, you get a live preview, which is very useful.
The Stroke options are highlighted in green. Click to open the panel shown below.
Stroke Type and Color

Choose from different Stroke styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Note that Fill and Stroke panels are identical, but when the panel is opened from Stroke, options will change the Stroke settings.
Stroke Width

The Width of the stroke, also sometimes called Weight.
Stroke Options

Choose the line style of the stroke and also choose options for Align, Caps and Corners.
Align: Align the Stroke Inside or Outside the path, or Centered on the path.
Caps: Caps are the beginning and end of a line. Choose from Butt, Square or Rounded Caps.
Corners: Where you have corners in a path, choose from Round, Bevel or Miter.
More Options: You can also select the above 3 options in More Options. You can also customize a Dashed Stroke.
Width and Height

This shows width and height and you can adjust them here, if you need a specific size. Otherwise, it's probably best to asjust them by clicking and dragging handles.
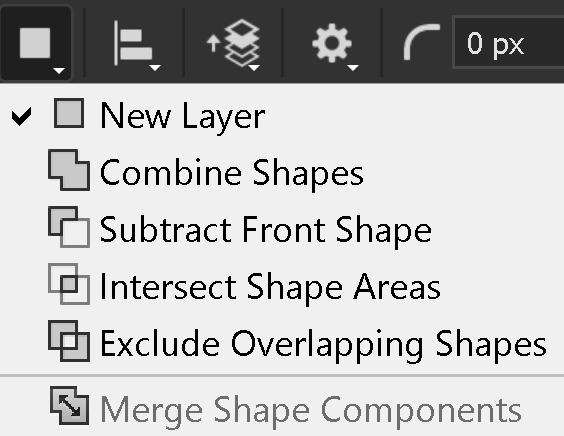
Path Operations

You can combine shapes by adding, subtracting, or intersecting.
Shapes interact in the same way as selections interact. For examples of how selections interact, see Selections Interactions.
Path Alignment

Select options regarding Alignment and Distribution.
For more information, see Align & Distribute.
Path Arrangement

When you have multiple elements, you can arrange them by bringing forward, so they are in front of other elements, or sending back, so they are behind other elements.
Bring Shape to Front brings the shape to the front, so it is visible over all other shapes.
Bring Shape Forward brings a shape forwards, so it is in front of the next shape. It may still be behind other shapes.
Send Shape Backward Sends a shape backwards so it is behind other shapes. It may still be in front of other shapes.
Send Shape to Back Sends a shape to the back, so it is behind all other shapes.
Path Options

Set your preference for the path color and thickness for the visible path, while your work. This does not affect properties of the path such as stroke or fill.
Set other options for the Polygon; Unconstrained, Equilateral (all 3 sides the same length(, Fixed Size, Proportional.
You can also set an option to create the Polygon, as you draw, from the center.
Radius of Rounded Corners

Set the number of sides of the shape.
Radius of Rounded Corners

Set the number of sides of the shape.
Align Edges

Align vector shapes to the pixel grid.
How to use the Polygon Tool

The Polygon Tool is used for creating shapes or paths with any number of sides or points.
You can add rounded corners, add a stroke and fill, create a star shape, and more.
Step 1

Select the Polygon Tool on the Toolbar. It shares the button with the Polygon Tool, so the visible tool will be the last one used.
Step 2

It is not necessary to select options before creating a shape, as you can change them later. But I have set the following options to clearly illustrate the steps.
I've selected Shape as the Tool Mode and selected a yellow fill and a red stroke of 46 px.
Step 3

When you click in your image to add a Polygon shape, you will see the Create Polygon panel. You can choose the number of sides of the shape, size and corner radius options, although you can change all of these later.
Step 4

I have accepted the default settings of an 8 sided shape and this is the result. It includes the fill and stroke settings I chose before creating the shape.
Step 5

Here is my first try. Note the path is shown while you drag, but the fill and stroke only update when you release the mouse button to complete the resize.
As I resize, it remains an isosceles Polygon, with two sides of equal length.
Step 6

Open the Properties panel from the Window menu.
If it looks like this, you need to expand it, by clicking and dragging on the bottom edge. Position the cursor over the edge until you see the double arrow, then click and drag.
The expanded panel is shown in the next step.
Step 7

We will focus on the area, (highlighted in green) in the next step.
Step 8

You can make changes to all the options.
Step 9

I will change the number of sides to 6 and the corner radius.
Step 10

Here is the 6 sided shape with 100px radius corners, from the previous step.
Step 11

To resize, click and drag a handle.
As you click and drag, you will see a preview of the path, but the fill and stroke will only update when you complete the drag and release the mouse button.
Step 12

The shape is resized and the fill and stroke update.
Step 13

Step 14

You can also adjust corner radius by clicking and dragging the corner radius handle.
Drag inwards to increase the corner radius. The path is shown while you drag, but the fill and stroke will only update when you release the mouse button.
Create a Star Shape with the Polygon Tool

You can also create star shapes with the Polygon tool.
Step 15

In the Properties panel reduce the Star Ratio, to create a star shape.
Move the cursor over the Star Ratio Scrubby Slider (highlighted in green). Look for the hand + arrows icon, then click and drag left, to reduce the Star Ratio. While you click and drag you will see a preview of the path, shown in the next step.
Step 16

Click and drag the corner radius handle outwards to reduce the corner radius.
Step 17

When you complete the drag and release the mouse button, the fill and stroke will be updated.
The fill and stoke look a bit odd, so I will remove the red stroke and leave just a yellow fill, as shown in the next step.
Step 18

Here is the star with yellow fill. It has sharp points, but you can round the points by dragging the corner radius slider inwards, as shown in the next step.
Step 19

Dragging the corner radius handle inwards increases the radius of the corners, or points.
Step 20

Here is the star with rounded corners.
Summary of the Polygon Tool
The Polygon Tool allows you to create Polygon paths and shapes. You can edit various options, such as the Fill, or the Stroke. You can choose to have rounded corners and control the radius of those corners, but only all the corners. Unlike the Rectangle tool you cannot adjust the radius independently for different corners.
You can also combine the Polygon shape with other shapes. For a guide on how to interact shapes, see the guide on interacting selections. Shapes interact with each other in exactly the same way as selections.
There is more to using the Polygon Tool, but this guide covers the basics and the most used options.


