Line Tool
Create lines between two points
There are 6 Shape tools;
Rectangle Tool
Ellipse Tool
Triangle Tool
Polygon Tool
Line Tool
Custom Shape Tool

Line Tool Options
Detailed descriptions of each tool option
Tool Presets

You can create and save a Tool Preset for any tool, which will remember settings that you choose for that tool, so you can quickly and easily select different presets and settings for a particular tool. The degree of usefulness of presets varies, depending on the tool.
You can reset any tool back to its default settings by right clicking on the Tool Presets button and select Reset Tool. Take care not to Reset All Tools, unless that is intended.
Tool Mode

There are three options;
Shape Create a shape layer and color it.
Path Create path, which you can then easily convert into a selection.
Pixels You can apply the Line tool directly to the pixels in the selected layer, but this will make changes directly to those pixels, which is destructive editing. Alternatively select the Path option in the Tool Mode, which you can turn into a selection, and then apply it to a Layer Mask. This option is non-destructive and permanently editable.
Fill

If the path creates a shape, i.e. it is not a straight line, then Fill will fill the area with the chosen color, gradient or pattern.
Click to open the Fill Type and Color panel, shown below.
Note that Fill and Stroke panels are identical, but when the panel is opened from Fill, options will change the Fill settings.
Fill Type and Color

Choose from different Fill styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Stroke Size Scrubby Slider

A Stroke in Photoshop is an outline. Strokes can vary in width, color and style.
You can adjust Stroke Width either with the dropdown size box and the slider, or directly, using the Scrubby Slider (highlighted in red).
Move the cursor over the word "Stroke" and watch for the cursor to change to a hand+arrows. Click and drag to the left to decrease, or to the right to increase the width of the stroke. While dragging, you get a live preview, which is very useful.
The Stroke options are highlighted in green. Click to open the panel shown below.
Stroke Type and Color

Choose from different Stroke styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Note that Fill and Stroke panels are identical, but when the panel is opened from Stroke, options will change the Stroke settings.
Stroke Width

The Width of the stroke, also sometimes called Weight.
Stroke Options

Choose the line style of the stroke and also choose options for Align, Caps and Corners.
Align: Align the Stroke Inside or Outside the path, or Centered on the path.
Caps: Caps are the beginning and end of a line. Choose from Butt, Square or Rounded Caps.
Corners: Where you have corners in a path, choose from Round, Bevel or Miter.
More Options: You can also select the above 3 options in More Options. You can also customize a Dashed Stroke.
Width and Height

This shows width and height and you can adjust them here, if you need a specific size. Otherwise, it's probably best to asjust them by clicking and dragging handles.
Path Operations

You can combine shapes by adding, subtracting, or intersecting.
Shapes interact in the same way as selections interact. For examples of how selections interact, see Selections Interactions.
Path Alignment

Select options regarding Alignment and Distribution.
For more information, see Align & Distribute.
Path Arrangement

When you have multiple elements, you can arrange them by bringing forward, so they are in front of other elements, or sending back, so they are behind other elements.
Bring Shape to Front brings the shape to the front, so it is visible over all other shapes.
Bring Shape Forward brings a shape forwards, so it is in front of the next shape. It may still be behind other shapes.
Send Shape Backward Sends a shape backwards so it is behind other shapes. It may still be in front of other shapes.
Send Shape to Back Sends a shape to the back, so it is behind all other shapes.
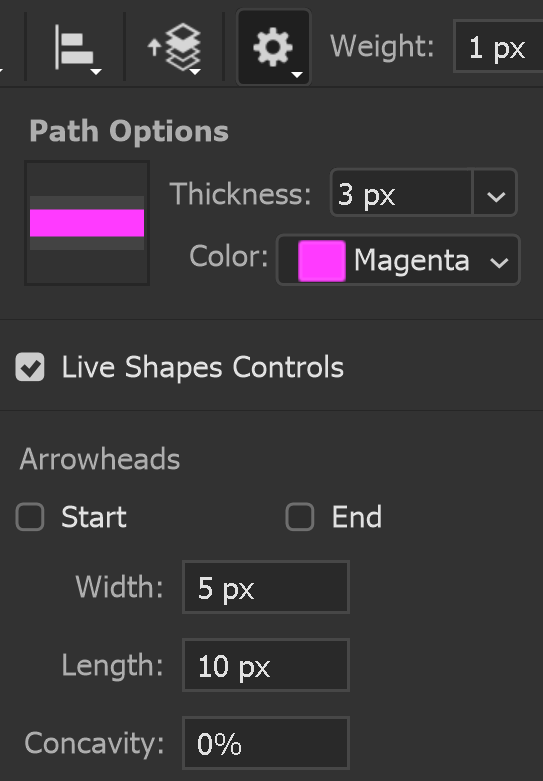
Path Options

Set your preference for the path color and thickness for the visible path, while your work. This does not affect properties of the path such as stroke or fill.
Set other options for the Polygon; Unconstrained, Equilateral (all 3 sides the same length(, Fixed Size, Proportional.
You can also set an option to create the Polygon, as you draw, from the center.
Weight

Weight is the width of the Line tool.
Align Edges

Align vector shapes to the pixel grid.
How to use the Line Tool

The Line Tool is used for creating lines between two points. Lines can be drawn as vector shapes, paths, or pixels. Choose Shape mode if you want to make a non-destructive, scalable line that you can edit at a later date. Choose Pixels mode when working with rasterized (pixel-based) content.
Arrowheads can be added to each end, or both ends, of a line and sized.
Step 1

Select the Line Tool on the Toolbar. It shares the button with the Line Tool, so the visible tool will be the last one used.
Step 2

It is not necessary to select options before creating a line, as you can change them later. But I have set the following options to clearly illustrate the steps.
I've selected a line of 50px width with a red stroke. Note that if Align: Inside is selected, the stroke will not display. It will only display if Align is set to center or outside the line. Here I have centered the alignment, meaning that half the stroke is inside the line and half the stroke is outside the line.
Just click and drag to create a line. If you want to create a line that is perfectly horizontal or vertical, press and hold the Shift key while dragging.
Step 3

To view the line clearly, without the path and handles visible, click on the background layer.
To continue editing the line, click back on the line shape layer to select it.
Step 4

Open the Properties panel from the Window menu. We will focus on the Appearance section, shown in the next step.
Step 5

To change the width, click on the dropdown arrow (highlighted in pink), then drag the slider (highlighted in green).
Step 6

I have increased the line width to 130.22px.
Step 7

I have changed the width back to 50px, ready to add arrowheads.
Step 8

In the Properties panel, tick either (or both), the Start and End arrowhead tickboxes.
You can adjust the width and length of an arrowhead. I have adjusted them as shown, with the result in the next step.
Step 9

Here is the result of applying the settings from the previous step; Stroke Width 50px, Arrowhead Width 33.1px and Length 56.1px.
Step 10

I have selected both Start and End Arrowheads.
Step 11

Here is the line with both arrowheads, without the path and handles, for clearer viewing.
Step 12

To lengthen or shorten the line, click and drag a handle. Here I've shortened the line.
Step 13

If you press and hold the Ctrl key, the tool will be converted into the Direct Selection tool. If you click and drag to rotate, you will see the notice shown in the next step. This warns that it will convert the shape to a path, so it will no longer be a line shape and will not be able to be edited by the line tool.
Step 14

This notice warns that it will convert the shape to a path, so it will no longer be a line shape and will not be able to be edited by the line tool.
An alternative method to rotate the line, is shown over the next steps, using the Move tool, which retains the line as an editable line shape.
Step 15

Select the Move Tool from the toolbar. It is the top tool and shares the button with the Artboard tool, so the visible tool will the last one used.
Step 16

Ensure the box is ticked to Show Transform Controls.
Step 17

Ensure you have the Line shape layer selected. If you have selected Show Transform Controls on the Move tool Options bar, you will see a box with handles around your line.
Step

Move the cursor just outside a corner handle and watch for the curved double headed arrow. Click and drag to rotate.
Step 18

Still with the Move tool, click and drag on the line, to move it.
Summary of the Line Tool
The Line Tool allows you to create lines, drawn between two points. You can edit various options, such as the Stroke.


