Triangle Tool
The Triangle Tool allows you to create triangle paths or shapes.
You can have rounded corners, but you can only change all three corners to rounded when using the Triangle tool. If you want to have only one or two corners rounded, you will need to convert to a path, instead of a shape, then edit with tools such as the Pen tool and Direct Selection tool.
There are 6 Shape tools;
Rectangle Tool
Ellipse Tool
Triangle Tool
Polygon Tool
Line Tool
Custom Shape Tool

Triangle Tool Options
Detailed descriptions of each tool option
Tool Presets

You can create and save a Tool Preset for any tool, which will remember settings that you choose for that tool, so you can quickly and easily select different presets and settings for a particular tool. The degree of usefulness of presets varies, depending on the tool.
You can reset any tool back to its default settings by right clicking on the Tool Presets button and select Reset Tool. Take care not to Reset All Tools, unless that is intended.
Tool Mode

There are three options;
Shape Create a shape layer and color it.
Path Create path, which you can then easily convert into a selection.
Pixels You can apply the Triangle tool directly to the pixels in the selected layer, but this will make changes directly to those pixels, which is destructive editing. Alternatively select the Path option in the Tool Mode, which you can turn into a selection, and then apply it to a Layer Mask. This option is non-destructive and permanently editable.
Fill

If the path creates a shape, i.e. it is not a straight line, then Fill will fill the area with the chosen color, gradient or pattern.
Click to open the Fill Type and Color panel, shown below.
Note that Fill and Stroke panels are identical, but when the panel is opened from Fill, options will change the Fill settings.
Fill Type and Color

Choose from different Fill styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Stroke Size Scrubby Slider

A Stroke in Photoshop is an outline. Strokes can vary in width, color and style.
You can adjust Stroke Width either with the dropdown size box and the slider, or directly, using the Scrubby Slider (highlighted in red).
Move the cursor over the word "Stroke" and watch for the cursor to change to a hand+arrows. Click and drag to the left to decrease, or to the right to increase the width of the stroke. While dragging, you get a live preview, which is very useful.
The Stroke options are highlighted in green. Click to open the panel shown below.
Stroke Type and Color

Choose from different Stroke styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Note that Fill and Stroke panels are identical, but when the panel is opened from Stroke, options will change the Stroke settings.
Stroke Width

The Width of the stroke, also sometimes called Weight.
Stroke Options

Choose the line style of the stroke and also choose options for Align, Caps and Corners.
Align: Align the Stroke Inside or Outside the path, or Centered on the path.
Caps: Caps are the beginning and end of a line. Choose from Butt, Square or Rounded Caps.
Corners: Where you have corners in a path, choose from Round, Bevel or Miter.
More Options: You can also select the above 3 options in More Options. You can also customize a Dashed Stroke.
Width and Height

This shows width and height and you can adjust them here, if you need a specific size. Otherwise, it's probably best to asjust them by clicking and dragging handles.
Path Operations

You can combine shapes by adding, subtracting, or intersecting.
Shapes interact in the same way as selections interact. For examples of how selections interact, see Selections Interactions.
Path Alignment

Select options regarding Alignment and Distribution.
For more information, see Align & Distribute.
Path Arrangement

When you have multiple elements, you can arrange them by bringing forward, so they are in front of other elements, or sending back, so they are behind other elements.
Bring Shape to Front brings the shape to the front, so it is visible over all other shapes.
Bring Shape Forward brings a shape forwards, so it is in front of the next shape. It may still be behind other shapes.
Send Shape Backward Sends a shape backwards so it is behind other shapes. It may still be in front of other shapes.
Send Shape to Back Sends a shape to the back, so it is behind all other shapes.
Path Options

Set your preference for the path color and thickness for the visible path, while your work. This does not affect properties of the path such as stroke or fill.
Set other options for the triangle; Unconstrained, Equilateral (all 3 sides the same length(, Fixed Size, Proportional.
You can also set an option to create the triangle, as you draw, from the center.
Radius of Rounded Corners

Set the Radius of rounded corners.
This is a "Scrubby Slider". Move the cursor over the curve, watch for the hand and arrows cursor then click and drag left to reduce the radius, or drag right to increase the radius. This will control the corner radius for the next rectangle you create. It won't change the corner radius of an existing rectangle.
Align Edges

Align vector shapes to the pixel grid.
How to use the Triangle Tool

The Triangle Tool is used for creating triangular shapes or paths.
You can create equilateral, or isosceles triangles, or a freestyle triangle. You can add a stroke and fill and more.
Step 1

Select the Triangle Tool on the Toolbar. It shares the button with the Triangle Tool, so the visible tool will be the last one used.
Step 2

It is not necessary to select options before creating a shape, as you can change them later. But I have set the following options to clearly illustrate the steps.
I've selected Shape as the Tool Mode and selected a yellow fill and a red stroke of 46 px.
Step 3

This shows where I clicked and the Create Triangle panel appeared. You can enter a width and height, also this is not necessary as you can adjust them at any time.
You also have the option to create an equilateral triangle (all 3 sides are equal length), but again, you can select this option later.
Step 4

I have changed the width and height.
Step 5

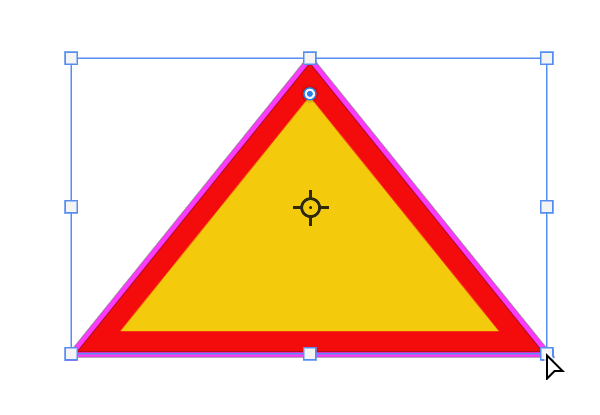
This is the triangle that was created. It is an isosceles triangle, which means that two sides are of equal length.
To resize the triangle, move the cursor over a handle, look for the two-way arrow that indicates resize, then click and drag.
Step 6

Here is my first try. Note the path is shown while you drag, but the fill and stroke only update when you release the mouse button to complete the resize.
As I resize, it remains an isosceles triangle, with two sides of equal length.
Step 7

Here is my second resize.
Step 8

Here is the result of the resize.
Step 9

In this screenshot I'm clicking and dragging the corner radius handle, but because the path color is magenta, it doesn't show up well against the red color of the stroke.
I will change path color in the next step to something you can see more clearly.
Step 10

Click on the the Additional Path Options button on the tool Options bar.
Select a different color in the color box. It might also be helpful to change the thickness sometimes, to see the path clearly.
Step 11

The path color is now clearer.
Click and drag the corner radius handle to change the radius of all the corners. Unlike the Rectangle tool, you cannot change just one corner radius. The Triangle tool only changes all the corners together. If you wish to have different corner radii, you will need to convert to a shape and then manipulate the path with Pen tools or the Direct Selection tool.
Step 12

If you have rounded corners and you want point corners, click and drag the corner radius handle outwards.
Step 13

We have point corners again.
To resize the triangle unconstrained, press and hold the Ctrl key while clicking and dragging a handle. The cursor changes into the Direct Selection tool (white arrow). You may have to click a second time if you see the black arrow, which is the Path Selection tool
You could select the Direct Selection Tool from the toolbar, but it's quicker to press and hold the Ctrl key.
Step 14

With the Direct Selection tool you can drag the handles to create any shape triangle.
Step 15

When you do this, you will see the following notice, which will turn the shape into a path.
You will still be able to edit the path in the usual ways to edit a path, but you would lose the rounded corner option of the Triangle tool.
If you wish to not see this notice in future, tick the box to Don t show again.
Step 16

Here is the result of the previous step.
Summary of the Triangle Tool
The Triangle Tool allows you to create triangle paths and shapes. You can edit various options, such as the Fill, or the Stroke. You can choose to have rounded corners and control the radius of those corners, but only all the corners. Unlike the Rectangle tool you cannot adjust the radius independently for different corners.
You can also combine the triangle shape with other shapes. For a guide on how to interact shapes, see the guide on interacting selections. Shapes interact with each other in exactly the same way as selections.
There is more to using the Triangle Tool, but this guide covers the basics and the most used options.


