Create a Realistic Custom Snow Text Effect
Bring winter magic to your designs with this Photoshop snow text effect tutorial. In this easy-to-follow guide, you’ll learn how to create stunning custom snow text from scratch—perfect for holiday posters, festive graphics, or seasonal branding. With step-by-step instructions using layer styles, textures, and brushes, you’ll see how to simulate realistic snow buildup on any word or logo. Whether you're a beginner or advanced user, this tutorial will help you master the snowy look quickly and creatively.
There are a number of snow effect fonts, but if used, all the letters look the same. Here is a technique to create a custom snow effect on any font you choose ... and the snow effect can be customized letter by letter.
There are quite a few steps, but nothing difficult for beginners, with every step clearly explained, with screenshots.

How to Create a Custom Snow Text Effect
Step 1

Select the Horizontal Type Tool from the toolbar. Like most tools, it shares the button with other tools and the one that is visible will be the last tool used.
Step 2

Click to add Point Text, or click and drag to add Paragraph Text. Paragraph Text will wrap within a textbox. Point Text does not automatically wrap. You can add manual line breaks for either type of text.
Step 3

When you click, or click and drag, placeholder text is automatically entered and highlighted. Type to replace this text.
This text is aligned left. To change alignment, highlight the text, then click on the desired alignment button on the Options bar; Left, Centre, Right (shown in the next step).
Step 4

Select Left, Centre, or Right Align.
Step 5

I have selected Align Centre.
Step 6

To resize the text, first highlight it, then click and drag over the scrubby slider in the Options bar.
Step 7

I've increased the size from 52pt to 138pt.
Step 8

As I'm increasing the font size, some of the text disappears off the left of the image. Move your cursor just outside the text and watch for a black triangle and a 4-way arrow, indicating you can click and drag to reposition.
Step 9

Now the text is repositioned, I increased the size a little more.
The text is still highlighted.
Step 10

Press Enter to confirm the text, or click on the Tick in the Options bar.
On a fullsize keyboard don't press the Return key (below the backspace key), as this will replace your highlighted text with a new line. If you see your text disappear, undo (Ctrl+Z).
Step 11

To change font color, click on the font colour in the Options bar. Here it is red, but it could be white (the default color), or the last selected color.
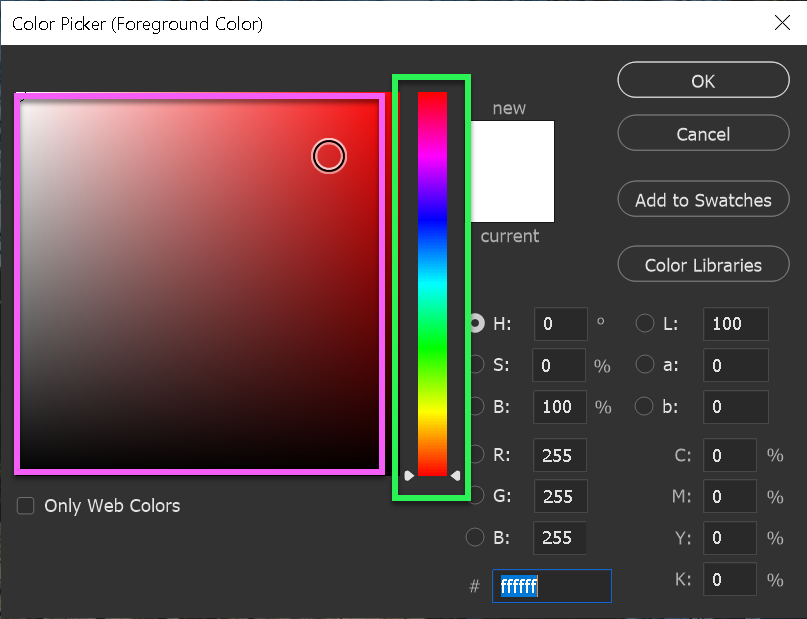
Step 12

Click in the color slider (highlighted in green), to select a color, then click in the Picked Colors (highlighted in pink), to select the tone.
Or click in an open image to select a color directly from the image. Then Click OK.
Step 13

The text now looks like this.
Step 14

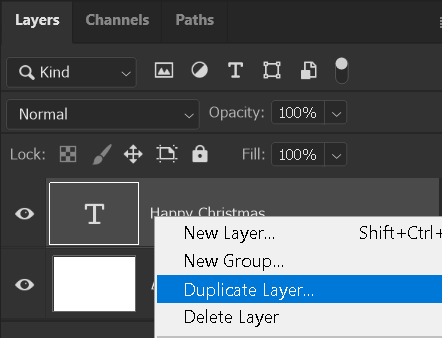
Right click on the type layer and select Duplicate Layer.
Step 15

Click in the font color on the Options bar to open the Color Picker.
Step 16

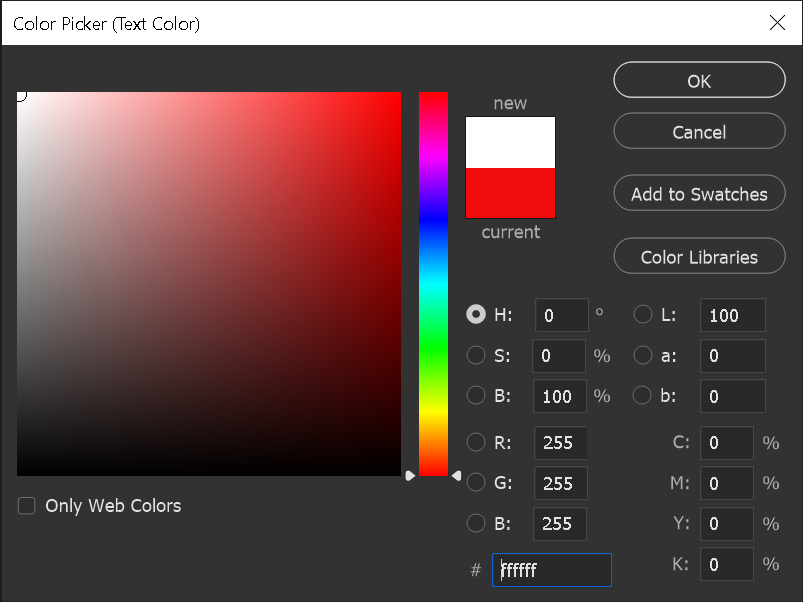
Select white.
If you want to select pure white, it can be tricky to click in the corner. Click near the corner and drag to the corner.
Step 17

The text is now white. You can also see a faint red outline from the layer beneath.
We will deal with this later.
Step 18

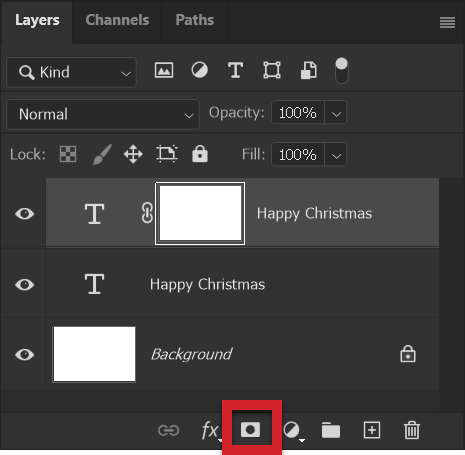
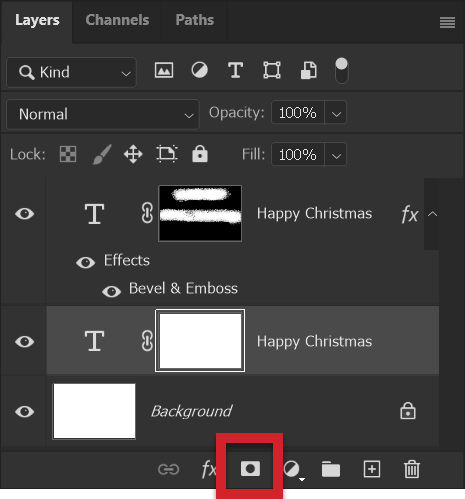
Click on the Layer Mask button at the bottom of the Layers panel, to add a Layer Mask.
The screenshot shows the Layer Mask already added.
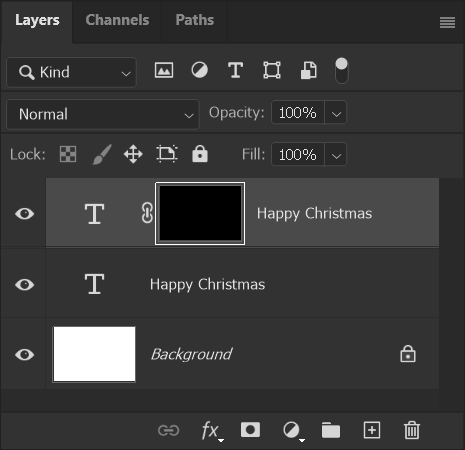
Step 19

Invert the Layer Mask by pressing Ctrl+I.
The Layer Mask is now black, which hides the content of the layer.
We will paint onto the Layer Mask with white, to show just parts of the white text layer.
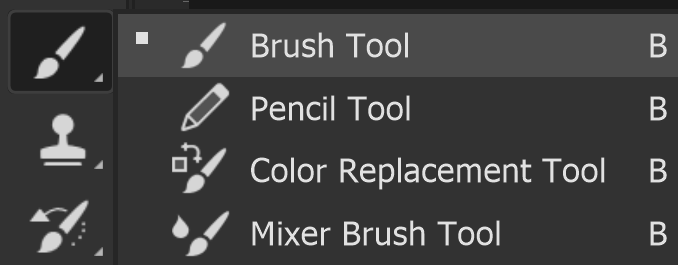
Step 20

Select the Brush tool from the Toolbar. The visible icon will be the last used tool.
Step 21

Click on the Brush Presets button on the Options bar.
See the next step for the location of the Brush Presets button.
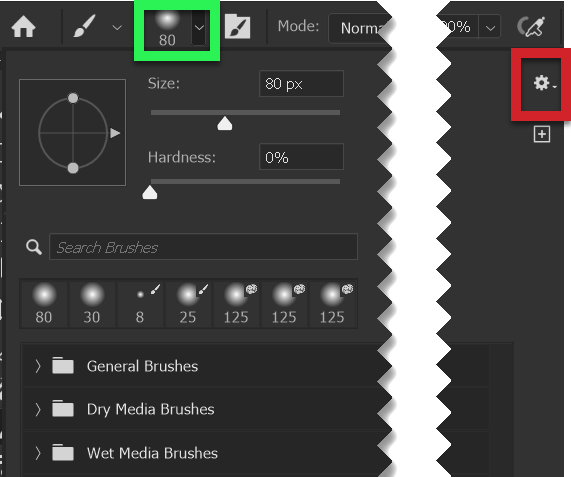
Step 22

The Brush Presets button is highlighted in green.
Click on the cog icon, near the top right corner, highlighted in red.
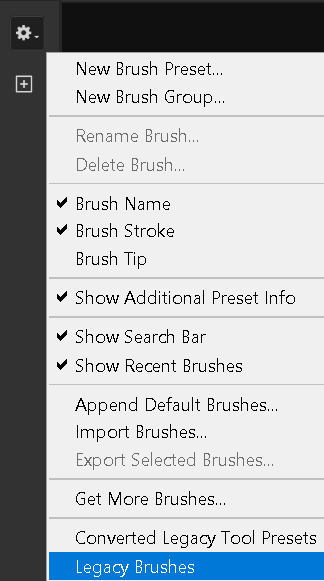
Step 23

From the dropdown menu, click on Legacy Brushes. This will add many brushes to the Brush Presets Picker.
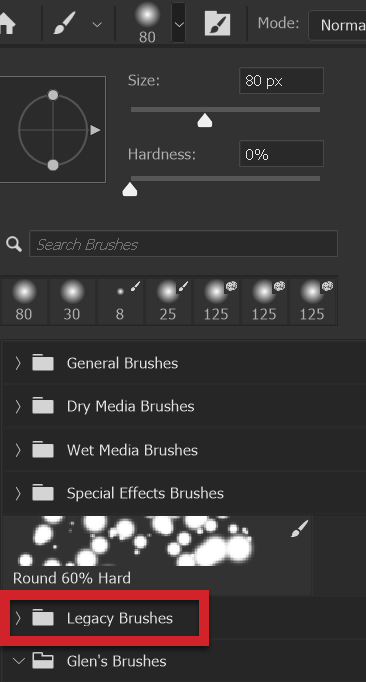
Step 24

Click on Legacy Brushes to open the dropdown list.
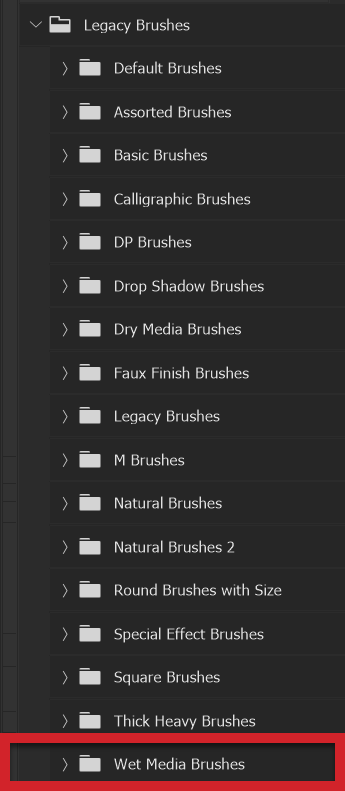
Step 25

Click on Wet Media Brushes to open the dropdown list.
Step 26

Select the Scattered Dry Brush Small Tip.
Step 27

Select the Scattered Dry Brush Small Tip.
Step 28

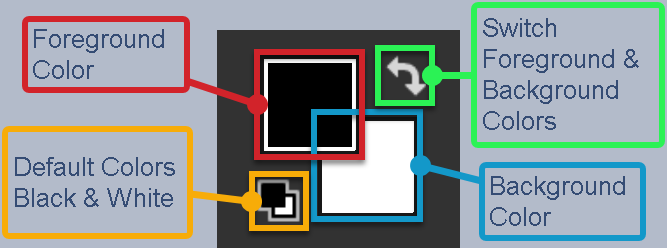
Select white as the Foreground Color.
Press the D key to set default Foreground and Background Colors of black and white. Or click on the Default Colors button on the Toolbar, (highlighted in orange).
If black is the Foreground Color, (highlighted in red) press X on the keyboard to switch the colors, or click on Switch (highlighted in green.
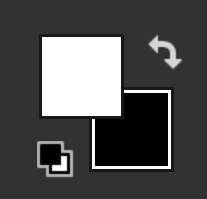
Step 29

Foreground and Background Colors should look like this, with White on top.
We are going to paint with white on the Layer Mask that we added (and inverted to black).
Step 30

Adjust the brush size if necessary, so it's quite small. You can adjust the brush size from the Brush Presets Picker, or by using the square brackets keys on a keyboard [ ]. The left [ decreases size. The right ] increases size.
If the first brush strokes are too large, undo, make the brush smaller and try again.
The next step shows a close-up.
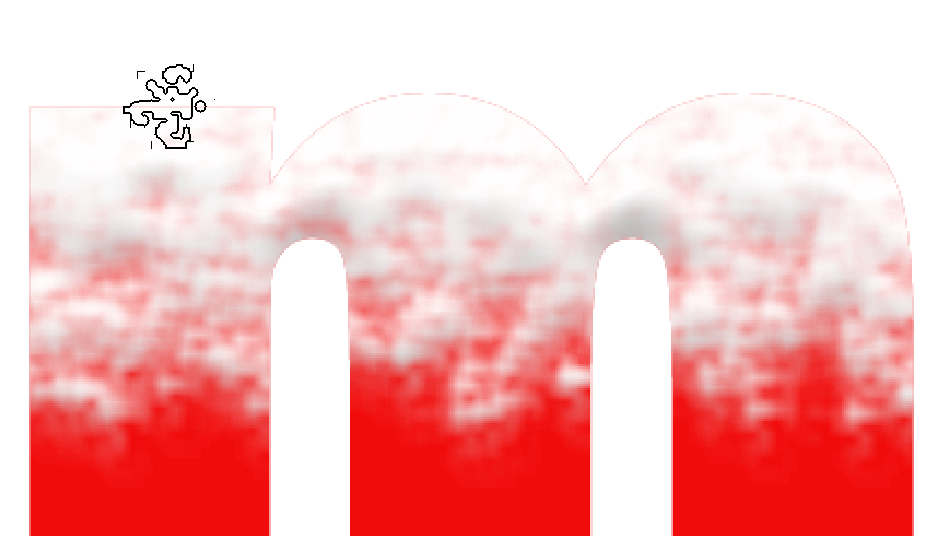
Step 31

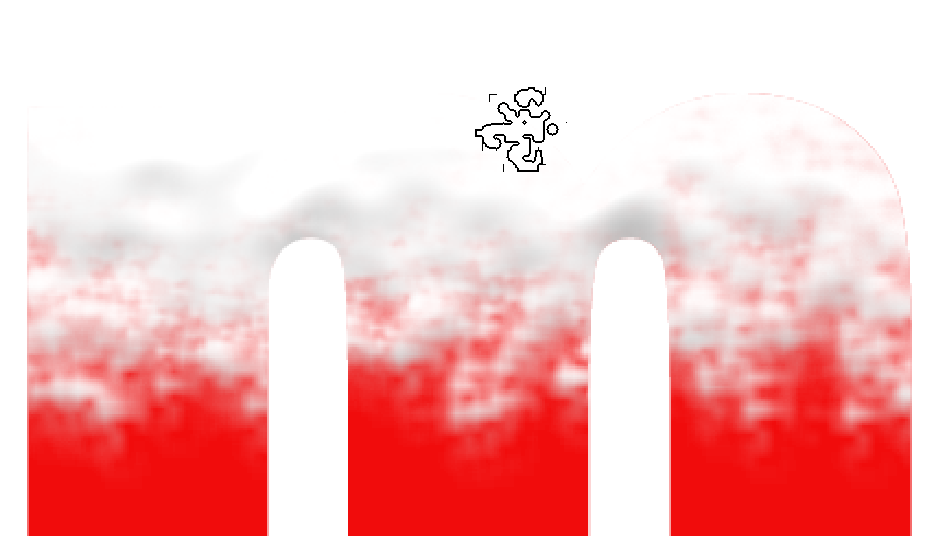
The brush should be small. Paint with the brush as desired across the tops of the letters.
If the brush is small it gives you more control as to how much snow you put on each letter.
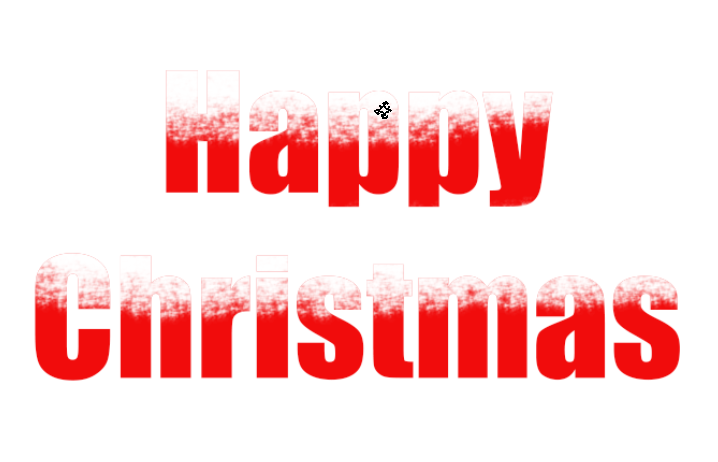
Step 32

I've applied snow fairly uniformly to all letters, but of course, you can vary this.
There is still a faint outline of red that is visible. You can remove this if you wish the tops of the letters to completely disappear under the snow.
Step 33

Select the lower text layer and add a Layer Mask (highlighted in red).
Note that the Layer Mask on the top text layer shows the editing that was done in the previous steps to show the snow.
Step 34

Leave the Layer Mask white.
Set the Foreground Colour to black.
Paint on the Layer Mask with a small brush, just to remove the faint red outline.
Step 35

To show the finished effect more clearly, I've added a green background.
To change the color of the background, select the Background Layer. It can be locked or unlocked.
Click in the Foreground Color to open the Color Picker.
Select a color and click OK to close the Color Picker.
If you have a keyboard press the Alt+Backspace keys to fill with Foreground Color.
Or from the menu: Edit > Fill > Contents > Foreground Color.

