Direct Selection Tool
The Direct Selection Tool allows you to select, move and edit paths and shapes.
It shares the button on the Toolbar with the Direct Selection Tool and there is sometimes some confusion over the two tools.
The Direct Selection Tool is used for moving or selecting paths or shapes. The Direct Selection tool is used for modifying the shape of a path or shape.

Direct Selection Tool Options
Detailed descriptions of each tool option
Tool Presets

You can create and save a Tool Preset for any tool, which will remember settings that you choose for that tool, so you can quickly and easily select different presets and settings for a particular tool. The degree of usefulness of presets varies, depending on the tool.
You can reset any tool back to its default settings by right clicking on the Tool Presets button and select Reset Tool. Take care not to Reset All Tools, unless that is intended.
Select

Choose whether to select All Layers or Active Layers.
Fill

If the path creates a shape, i.e. it is not a straight line, then Fill will fill the area with the chosen color, gradient or pattern.
Click to open the Fill Type and Color panel, shown below.
Note that Fill and Stroke panels are identical, but when the panel is opened from Fill, options will change the Fill settings.
Fill Type and Color

Choose from different Fill styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Stroke Size Scrubby Slider

A Stroke in Photoshop is an outline. Strokes can vary in width, color and style.
You can adjust Stroke Width either with the dropdown size box and the slider, or directly, using the Scrubby Slider (highlighted in red).
Move the cursor over the word "Stroke" and watch for the cursor to change to a hand+arrows. Click and drag to the left to decrease, or to the right to increase the width of the stroke. While dragging, you get a live preview, which is very useful.
The Stroke options are highlighted in green. Click to open the panel shown below.
Stroke Type and Color

Choose from different Stroke styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Note that Fill and Stroke panels are identical, but when the panel is opened from Stroke, options will change the Stroke settings.
Stroke Options

Choose the line style of the stroke and also choose options for Align, Caps and Corners.
Align: Align the Stroke Inside or Outside the path, or Centered on the path.
Caps: Caps are the beginning and end of a line. Choose from Butt, Square or Rounded Caps.
Corners: Where you have corners in a path, choose from Round, Bevel or Miter.
More Options: You can also select the above 3 options in More Options. You can also customize a Dashed Stroke.
Width and Height

This works the same as in word processors. Align text to the Top, Middle, or Bottom of the textbox.
This option is only valid in Paragraph Text, where text is within a box. It does not apply to Point Text.
Path Operations

You can combine shapes by adding, subtracting, or intersecting.
Shapes interact in the same way as selections interact. For examples of how selections interact, see Selections Interactions.
Path Alignment

Select options regarding Alignment and Distribution.
For more information, see Align & Distribute.
Path Arrangement

When you have multiple elements, you can arrange them by bringing forward, so they are in front of other elements, or sending back, so they are behind other elements.
Bring Shape to Front brings the shape to the front, so it is visible over all other shapes.
Bring Shape Forward brings a shape forwards, so it is in front of the next shape. It may still be behind other shapes.
Send Shape Backward Sends a shape backwards so it is behind other shapes. It may still be in front of other shapes.
Send Shape to Back Sends a shape to the back, so it is behind all other shapes.
Align Edges

Align vector shapes to the pixel grid.
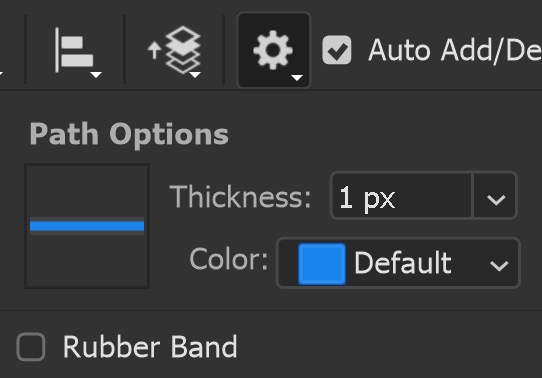
Path Options

These are some options for your preference while you work with a path.
Set the thickness for the visible path, while your work.
The Rubber Band option creates a line while you move the cursor to create the next anchor.
Constrain Path Dragging

Constrain proportions while dragging.
How to use the Direct Selection Tool

The Direct Selection Tool is used for modifying the shape of a path or shape. The tool is often used in conjunction with the Path Selection tool, which is used for moving a path or shape and editing options, such as Fill and Stroke.
Both tools are in the shape of an arrow. The Path Selection Tool is black, while the Direct Selection Tool is white.
You can switch between them by holding the Ctrl key and clicking.
Step 1

Select the Direct Selection Tool on the Toolbar. It shares the button with the Direct Selection tool, so the visible tool will be the last one used.
Step 3

If the path isn't visible, click on the outline of the shape. It will show the path.
Click on the path. Unlike the Path Selection Tool, this time the "control handles" are selected on the section of the path I clicked on.
Step 4

I've clicked on the anchor point and it shows the control handles from both sections, either side of the anchor point.
Step 5

When I click and drag on the anchor point, it changes the shape of the path and therefore the Shape. As with the Path Selection Tool, while dragging, I only see where the path is being moved to. When the mouse button is released to complete the move, the shape will update, as shown in the next step.
When I clicked and dragged the same anchor point downwards with the Path Selection Tool, the whole path moved, it did not change shape.
Step 6

This is the result of the previous step, when the mouse button is released.
Step 7

You can edit the path to change its shape either by clicking and dragging the control handles, or by clicking and dragging the path itself.
Here I am dragging a control handle.
Step 8

This time I have clicked and dragged directly on the path itself.
Step 9

Here is the result of the previous steps.
Summary of the Direct Selection Tool
The Direct Selection Tool allows you to edit a path and change its shape. As with the Path Selection Tool, you can also change other options, such as Fill and Stroke. Both tools have the same tool options.
If you want to move the path without changing its shape, you will need the Path Selection Tool. You can either select that from the same button on the Toolbar, or press and hold Ctrl and click. To change back to the Direct Selection Tool, again press and hold Ctrl and click.


