Pen Tool
The Pen Tool allows you to draw shapes and it has a wide range of uses. It is used a lot by designers and artists for creating custom shapes, but it's also great in image editing, for creating a selection of curved objects in situations where other tools wouldn't work. The tool is now easier to use than it was years ago. There are slightly different ways to use the Pen tool and below I explain the method that I've seen beginners find the easiest.
It works quite differently to other tools and many Photoshop users don’t use it, as it can seem confusing to begin with. I've seen this in classrooms, teaching beginners, who are a little wary of the tool. Initially it requires a little practice to get the hang of it, but it can then become intuitive. I've seen beginners quickly become confident and adept with it and I love using it.
Successful use of the Pen tool requires knowing where to add anchor points and then manipulating "handles" to control the curvature of the path between the anchor points. A completed path can then be turned into a selection. It also draws straight lines, as well as being superb at curved lines.

Also see other Pen tools that share the button on the Toolbar. These tools create paths.
These are tools, to be used in conjunction with the above tools, to edit paths.
For a complete list and description of all Selection Tools, see Selection Tools Summary.
Pen Tool Options
Detailed descriptions of each tool option
Tool Presets

You can create and save a Tool Preset for any tool, which will remember settings that you choose for that tool, so you can quickly and easily select different presets and settings for a particular tool. The degree of usefulness of presets varies, depending on the tool.
You can reset any tool back to its default settings by right clicking on the Tool Presets button and select Reset Tool. Take care not to Reset All Tools, unless that is intended.
Tool Mode

There are three options;
Shape Create a shape layer and color it.
Path Create path, which you can then easily convert into a selection.
Pixels You can apply the Pen tool directly to the pixels in the selected layer, but this will make changes directly to those pixels, which is destructive editing. Alternatively select the Path option in the Tool Mode, which you can turn into a selection, and then apply it to a Layer Mask. This option is non-destructive and permanently editable.
Make Options

When you have created a path, you can choose what to do with it.
Selection Convert the path to a selection, which you can then edit or refine, before either applying to a Layer Mask, or applying an adjustment directly to it.
Mask Convert the path straight to a Layer Mask. This is ideal if the selection does not need any further editing or refining, although with Layer Masks, you can still always do that.
Shape Convert the path straight to shape.
Path Operations

Select the appropriate operation.
For examples of how selections interact, see Selections Interactions.
Path Alignment

Select options regarding Alignment and Distribution.
For more information, see Align & Distribute.
Path Arrangement

Arrange elements, by bringing forward, so they are in front of other elements, or sending back, so they are behind other elements.
Bring Shape to Front brings the shape to the front, so it is visible over all other shapes.
Bring Shape Forward brings a shape forwards, so it is in front of the next shape. It may still be behind other shapes.
Send Shape Backward Sends a shape backwards so it is behind other shapes. It may still be in front of other shapes.
Send Shape to Back Sends a shape to the back, so it is behind all other shapes.
Path Options

These are some options for your preference while you work with a path.
Set the thickness for the visible path, while your work.
The Rubber Band option creates a line while you move the cursor to create the next anchor.
Auto Add or Delete

Auto Add or Delete automatically adds and deletes anchor points to and from paths. This feature can be useful, but in some cases it can be a hindrance, especially when creating a new path close to an existing one.
Align Edges

This option is not available while using the Pen tool.
How to use the Pen Tool

When learning the Pen tool, start with easy shapes, to get the hang of how to adjust the "handles". Here I will create a selection of this egg image.

This is the end result, which shows how light the egg is around its edge, due to being on plain white background in the original image.
I'm showing the end result first, to show how light the edges are, which will cause imperfect selections with selection tools.
Step 1

A reasonable alternative for selecting the egg in this image, would be to try the Object Selection tool, or another selection tool. At first glance they would appear to do a good job, but closer inspection shows that the edges are not perfect. In this image the edge of the egg is very light and is close in tone to the white background. This makes it difficult for selection tools. If you need a very accurate selection of this curved object, the Pen tool can't be beaten.
Step 2


If you wish, you can change the default thickness and color of the path. I have changed the color to magenta and the thickness to 2px, so the screenshots are clearer.
You can also choose whether or not to select "Rubber Band" mode. In Rubber Band mode, you will see a straight line between your last anchor point and the position of the cursor, while you move it towards the next anchor point.
When Rubber band mode is not selected, you will only see lines between the anchor points, after you've added the anchor points. Try both and see which you prefer.
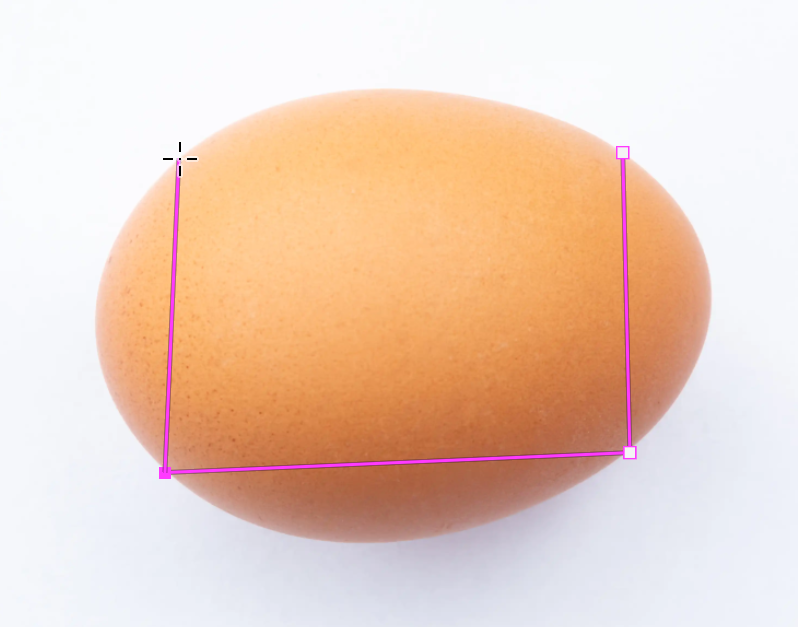
Step 3

You must add anchor points around your object to create a "path". Add the anchor points at the places where the curvature changes.
Beginners have a tendency to add more points, thinking this makes things easier, but as you gain experience and improve control of the handles, you will find it’s easier to create smooth lines with fewer anchor points.
If you simply click, the anchor points are joined by straight lines, which you will manipulate into curves later. If you click and drag you will introduce "handles", which may help you to identify the anchor points later. Either method is fine, as you will be repositioning anchor points later. When you reposition the anchor points, the handles disappear, so don't spend time positioning the handles until the anchor points are accurately placed.
Step 4

In this image, just four anchor points are needed, although you can use more if you wish, when getting started. Place them where the curvature changes.
Anchor points can be added clockwise, or anti-clockwise, but once a direction is established, you must continue this direction. The direction is determined by adding your second anchor point. By doing so, you have established a direction and all subsequent anchor points must be added in the same direction around your object. When you add handles, you must also click and drag in the same direction. If you try to move the handles in the opposite direction, the curved path will twist.
It makes no difference which direction you choose, but I have always worked clockwise, so that is what I demonstrate.
Step 5

After you have added an anchor point, with a single click, a straight line will be added between the anchor points.
If you selected the Rubber Band option you will see this straight line, while you are moving the cursor to select the next anchor point. This isn't necessary, it's a preference.
Just adding an anchor point is fine at this stage. Before dragging out the anchor points and spending time creating the curves, it's best to ensure the anchor points are very accurately placed, or the curve won't be perfect.
Step 6

Here is the third anchor point.
If you add an anchor point in the wrong place, at this stage it doesn't matter, as we will move them to accurately position them.
To delete the last anchor point you added, press the Delete key.
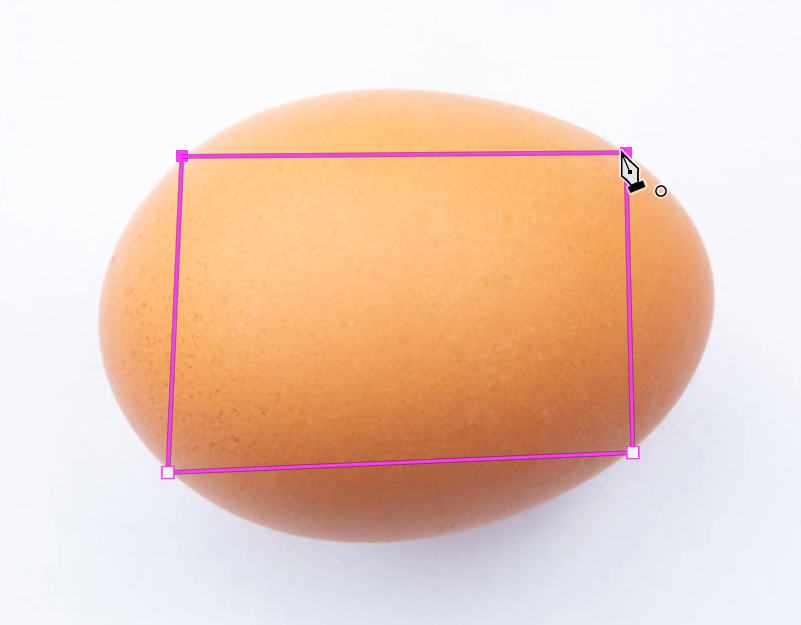
Step 7

To complete the path, click on the first anchor point. The changing shape of the cursor will change to the Pen icon to indicate this.
Step 8

Here is the completed path. However before creating and positioning the handles, we need to ensure the anchor points are accurately placed.
Step 9

Select the Convert Point tool, which shares the button with the Pen tool.
Step 10

Zoom in, as I've done here. This is essential for accurate positioning of the anchor points.
Note the cursor, which is the regular icon for the Convert Point tool.
Don't click on an anchor point yet. If you do and then try to move the anchor point, you will move the whole path.
Step 11

Press and hold the Ctrl key and then click on an anchor point. Note that you now have a different cursor. By holding the Ctrl key, you have temporarily changed the tool into the Direct Selection tool.
Now you can move each anchor point individually.
Use the arrow keys on the keyboard to "nudge" the anchor point.
Note that if you try to click, that will add the handles and the Convert Point tool will then be expecting you to drag and position the handles.
Step 12

Note that after you have pressed and held the Ctrl key, then clicked on an anchor point, it turns solid in the color you set in options.
You can now click on each anchor point in turn. You don't need to keep pressing the Ctrl key.
Step 13

Zoom in close and take care to position each anchor point accurately. In the case of this egg, if the outline is indistinct, then consider what you want to achieve. In this example I want a perfect selection of an egg and I will then mask (erase, but better) the background, then add a new different colored background behind the egg.
So I will ensure that I place the anchor points within the egg. If I lose a very slight part of the edge, it won't be seen.
Step 14

Go round each anchor point and check and adjust their position, using the arrow keys on the keyboard.
Step 15

After carefully positioning all the anchor points, I'm ready to add and adjust the handles, that control the curves.
Step 16

With the Convert Point tool, click on an anchor point and drag in the same direction as you added the anchor points. This creates the handles, that are a key part of using the Pen tool. We'll get back to these in a moment, but for now, just click and drag on each anchor point to create the handles.
You can adjust the curves either by clicking and dragging the handles, or by clicking directly on the path and dragging.
Beginners will probably find this easier.
Step 17

I have clicked and dragged the next anchor point and now have two sets of handles. At this point, I'm not trying to position them accurately.
Step 18

I've now created handles at each of the anchor points, so it's time to start using the handles to control the curves.
Step 19

The shape of each segment (between the anchor points) is controlled by both the angle and the length of both of the handles, at each end of the segment.
If the curve is consistently the same shape, then as a general guide, each of the opposite pair of handles should be doing equal amounts of the work, i.e. they should be about the same length. Note the handles in this and the next step.
There is a "knack" to adjusting the handles, but you can only achieve that by having a go yourself.
Step 20

Although, using the Convert Point tool, you can adjust the handles independently of each other, you should keep your handles in-line, (i.e. straight), to ensure a smooth curve. If you don't have your handles in line you will get a kink in your curve.
In this screenshot and the next, please note how the handles are in a straight line as indicated by the green lines.
Step 21

This screenshot shows the path (magenta) is seemingly good. But there will be a kink at the point marked with the green arrow.
The handle (indicated by the blue arrow) is too short, a lot shorter than the one on the right (indicated by the red arrow).
The handle indicated by the red arrow has consequently had to be adjusted to make the path fit the egg, but the handles are not in a straight line, indicated by the green line.
Step 22

When you are happy with the path, from the options bar you can select either Selection, Mask, or Shape.
Selection will create a selection and that is often converted to a layer mask.
Mask converts this straight to a layer mask.
Shape converts the path to a shape. A shape in Photoshop is a vector layer, as opposed to a pixel layer, as most Photoshop images are.
In this example I will select Selection. I have selected a Feather Radius of 0 pixels, which means that it will be a hard edge, equivalent to selecting 100% Hardness with a brush. If you are adding an element to another image, a feather of 2-4px may be better, depending on the image and resolution.
Step 23

This is the result of the previous step. A selection has been created
Step 24

A Layer Mask has been added, effectively "erasing" everything except the egg. Transparency is represented (in all image editing programs) by the gray and white checkerboard pattern.
If you are not yet familiar with Layer Masks, an alternative to masking would be to delete the background - see the next step.
Step 25

If you are not yet familiar with Layer Masks, an alternative to masking would be to delete the background. Before doing so you would have to invert the selection, so the background is selected (instead of the egg). From the menu; Select > Inverse.
Deleting the background is destructive. Layer Masks are a much better way to work as they are non-destructive and editable.
Step 26

This is the layer with the Layer Mask added (highlighted in green).
To add the Layer Mask, when the selection is active, click on the Layer Mask button at the bottom of the Layers panel (highlighted in red).
How to Add a New Background

I will add a new background behind the egg, so the egg is easier to see clearly.
Step 27

Click on the New Layer button to add a new empty layer.
New layers are always added immediately above the currently selected layer.
Step 28

To move the new layer down the layer stack, click and drag it down the layer stack. Watch for the blue line which indicates where it will be placed. Keep the mouse still and release the mouse button.
Step 29

The new layer has been moved under the egg layer, so it will be behind the egg.
Step 30

Click on the Foreground Color to open the Color Picker. In this screenshot it is the large black square, but it could be any color.
For more information see Foreground Color and Color Picker.
Step 31

Click in the Color Slider (highlighted in red) to select a color. Then click in the Picked Color (highlighted in green) to select a tone.
Then click OK.
Step 32

Make sure the new empty layer is selected.
Alt + Backspace will fill the layer with the Foreground Color.
Or, from the menu: Edit > Fill > Contents: Foreground Color.
Step 33

The new layer will now be filled with the Foreground Color.
Notice how the egg is very light around the edge, which was the reason why the Object Selection tool was not able to make a perfect selection.
Step 34

This is how the Layers panel looks.
Summary of the Pen Tool
The Pen tool is used a lot by designers for creating custom shapes. It is also a very useful tool when making a selection of a curved object in certain situations where a selection tool can't make a perfect selection. In some images that won't be critical, but in others it will be.
There is more to the Pen tool than in this guide and further guides will be added.
It does take a short while for a beginner to get the hang of moving the handles, but then it's quite an intuitive (and fun) tool to use.


