Ellipse Tool
The Ellipse Tool allows you to create ellipse or circular paths or shapes.
There are 6 Shape tools;
Rectangle Tool
Ellipse Tool
Triangle Tool
Polygon Tool
Line Tool
Custom Shape Tool

Ellipse Tool Options
Detailed descriptions of each tool option
Tool Presets

You can create and save a Tool Preset for any tool, which will remember settings that you choose for that tool, so you can quickly and easily select different presets and settings for a particular tool. The degree of usefulness of presets varies, depending on the tool.
You can reset any tool back to its default settings by right clicking on the Tool Presets button and select Reset Tool. Take care not to Reset All Tools, unless that is intended.
Tool Mode

There are three options;
Shape Create a shape layer and color it.
Path Create path, which you can then easily convert into a selection.
Pixels You can apply the Ellipse tool directly to the pixels in the selected layer, but this will make changes directly to those pixels, which is destructive editing. Alternatively select the Path option in the Tool Mode, which you can turn into a selection, and then apply it to a Layer Mask. This option is non-destructive and permanently editable.
Fill

If the path creates a shape, i.e. it is not a straight line, then Fill will fill the area with the chosen color, gradient or pattern.
Click to open the Fill Type and Color panel, shown below.
Note that Fill and Stroke panels are identical, but when the panel is opened from Fill, options will change the Fill settings.
Fill Type and Color

Choose from different Fill styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Stroke Size Scrubby Slider

A Stroke in Photoshop is an outline. Strokes can vary in width, color and style.
You can adjust Stroke Width either with the dropdown size box and the slider, or directly, using the Scrubby Slider (highlighted in red).
Move the cursor over the word "Stroke" and watch for the cursor to change to a hand+arrows. Click and drag to the left to decrease, or to the right to increase the width of the stroke. While dragging, you get a live preview, which is very useful.
The Stroke options are highlighted in green. Click to open the panel shown below.
Stroke Type and Color

Choose from different Stroke styles: Solid Color, Gradient, Pattern.
You can also select from recently used colors, or from a range of colors, arranged in various groups.
Note that Fill and Stroke panels are identical, but when the panel is opened from Stroke, options will change the Stroke settings.
Stroke Width

The Width of the stroke, also sometimes called Weight.
Stroke Options

Choose the line style of the stroke and also choose options for Align, Caps and Corners.
Align: Align the Stroke Inside or Outside the path, or Centered on the path.
Caps: Caps are the beginning and end of a line. Choose from Butt, Square or Rounded Caps.
Corners: Where you have corners in a path, choose from Round, Bevel or Miter.
More Options: You can also select the above 3 options in More Options. You can also customize a Dashed Stroke.
Width and Height

This shows width and height and you can adjust them here, if you need a specific size. Otherwise, it's probably best to asjust them by clicking and dragging handles.
Path Operations

You can combine shapes by adding, subtracting, or intersecting.
Shapes interact in the same way as selections interact. For examples of how selections interact, see Selections Interactions.
Path Alignment

Select options regarding Alignment and Distribution.
For more information, see Align & Distribute.
Path Arrangement

When you have multiple elements, you can arrange them by bringing forward, so they are in front of other elements, or sending back, so they are behind other elements.
Bring Shape to Front brings the shape to the front, so it is visible over all other shapes.
Bring Shape Forward brings a shape forwards, so it is in front of the next shape. It may still be behind other shapes.
Send Shape Backward Sends a shape backwards so it is behind other shapes. It may still be in front of other shapes.
Send Shape to Back Sends a shape to the back, so it is behind all other shapes.
Path Options

Set your preference for the path color and thickness for the visible path, while your work. This does not affect properties of the path such as stroke or fill.
Set the thickness .
The default shape option is unconstrained, but you can also select Square, Fixed Size, or Proportional. You can also set the option to create the shape by drawing from the center.
Radius of Rounded Corners

Set the Radius of rounded corners.
This is a "Scrubby Slider". Move the cursor over the curve, watch for the hand and arrows cursor then click and drag left to reduce the radius, or drag right to increase the radius. This will control the corner radius for the next rectangle you create. It won't change the corner radius of an existing rectangle.
Align Edges

Align vector shapes to the pixel grid.
How to use the Ellipse Tool

The Ellipse Tool is used for creating rectangle elliptical or circular paths and shapes.
Step 1

Select the Ellipse Tool on the Toolbar. It shares the button with the Ellipse Tool, so the visible tool will be the last one used.
Step 2

It is not necessary to select options before creating a shape, as you can change them later. But I have set the following options to clearly illustrate the steps.
I've selected Shape as the Tool Mode and selected a yellow fill and a red stroke of 46 px.
Step

This shows where I positioned the cursor before clicking and dragging to create an ellipse.
While dragging, the preview only shows the path. When you release the mouse button, the fill and stroke will update, as in the next step.
Step

This shows where I finished clicking and dragging to create an ellipse.
Step

Here is the resulting ellipse.
Step

Here is the same ellipse, but without the Ellipse Tools visible, as I clicked on the background layer.
Step

I have clicked back on the Ellipse layer to select it. The Ellipse tools are visible again.
Step

To resize the ellipse, position the cursor over one of the square handles and click and drag.
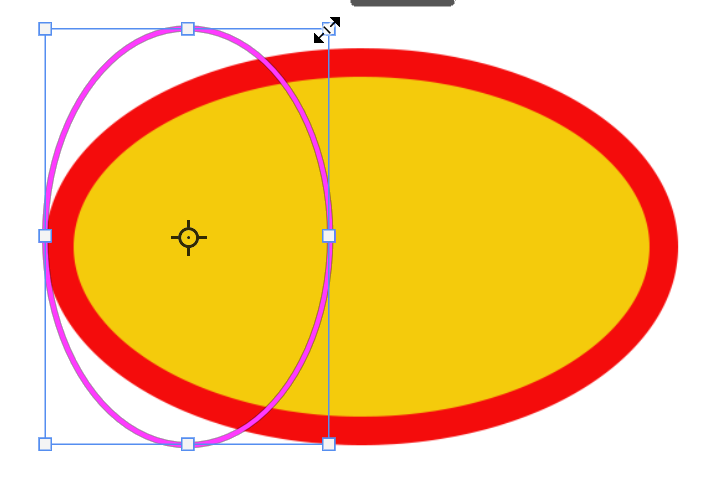
Step

As you click and drag you will see the path updated in real time, but the stroke and fill will only be updated when you release the mouse button.
Step

After I've released the mouse button, I can see the updated ellipse, with the stroke and fill.
Summary of the Ellipse Tool
The Ellipse Tool allows you to create elliptical paths and shapes. You can edit various options, such as the Fill, or the Stroke.
You can also combine the elliptical shape with other shapes. For a guide on how to interact shapes, see the guide on interacting selections. Shapes interact with each other in exactly the same way as selections.
There is more to using the Ellipse Tool, but this guide covers the basics and the most used options.


